
Mise en place d’une librairie de composants métier en React Native – [Introduction]
 PayZen
PayZen
PayZen, c’est la plateforme technique de paiement e-commerce du groupe Lyra. Elle peut gérer plusieurs types de paiement (standard, récurrent, fractionné…) et de nombreux moyens de paiement.
Avec PayZen, le marchand bénéficie d’un accès à un back-office complet qui lui permet de gérer ses transactions, ses boutiques, son paramétrage, etc.
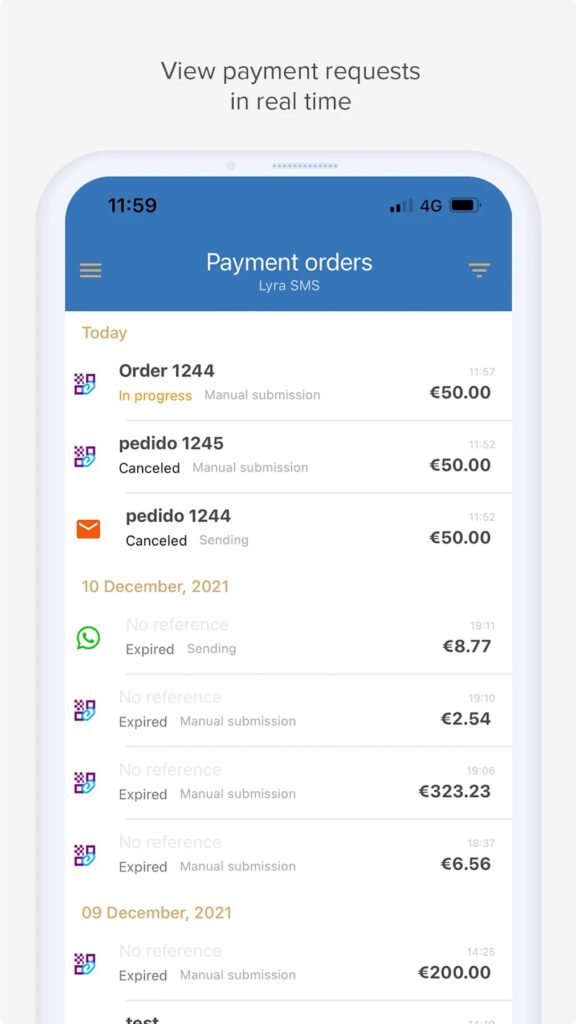
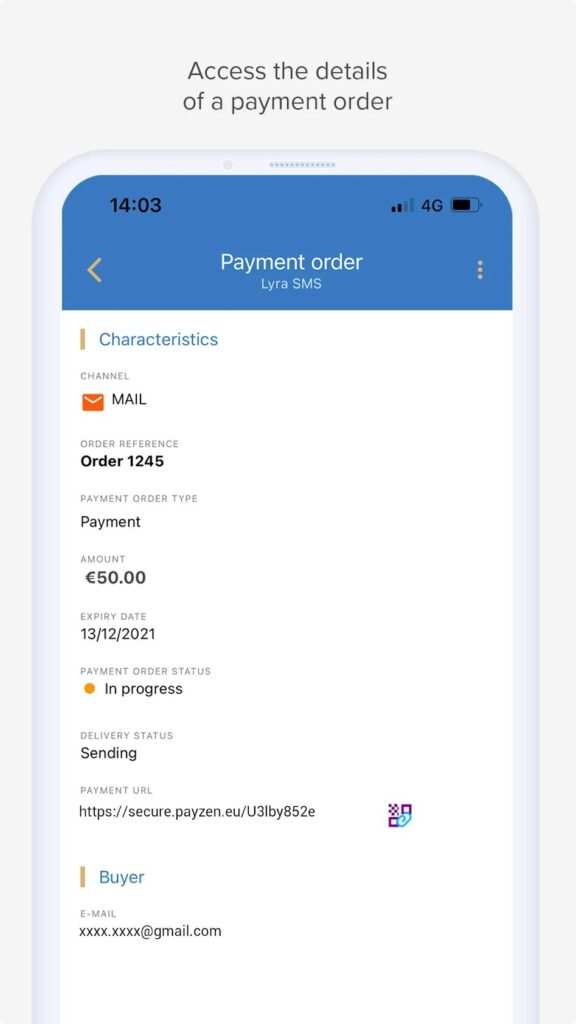
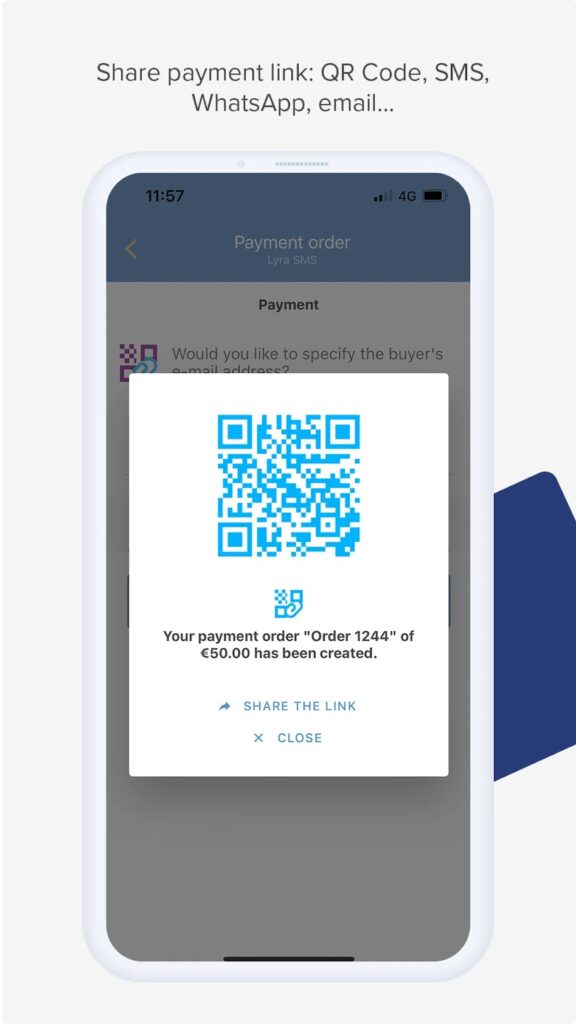
Il a également accès à une application mobile qui lui permet de générer et transmettre des liens de paiement. Ces liens sont envoyés aux acheteurs via de nombreux canaux (mail, SMS, WhatsApp…) pour régler leur achat sur une page de paiement sécurisée.
C’est de cette application mobile qu’il sera question tout au long de ces articles. Application téléchargeable sur App Store et Google Play.


 Lyra Collect
Lyra Collect
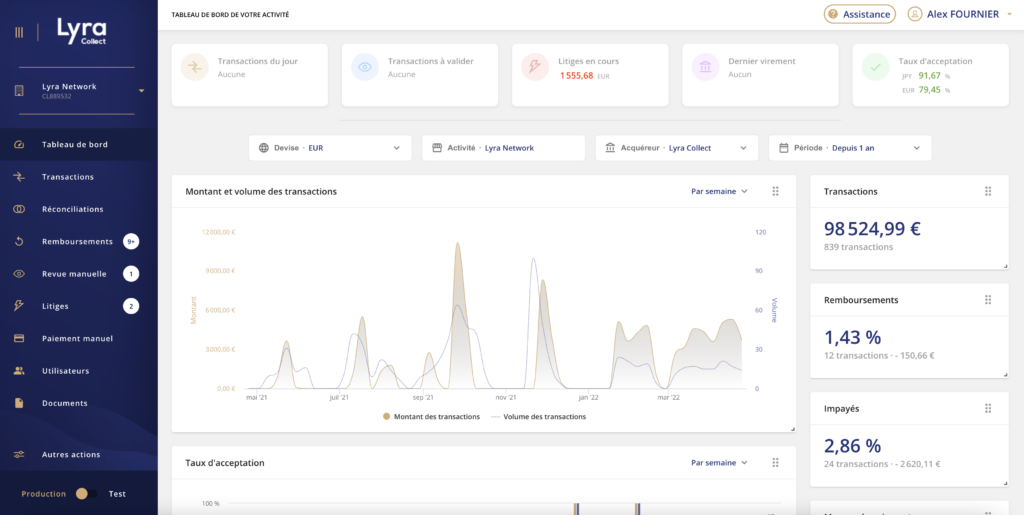
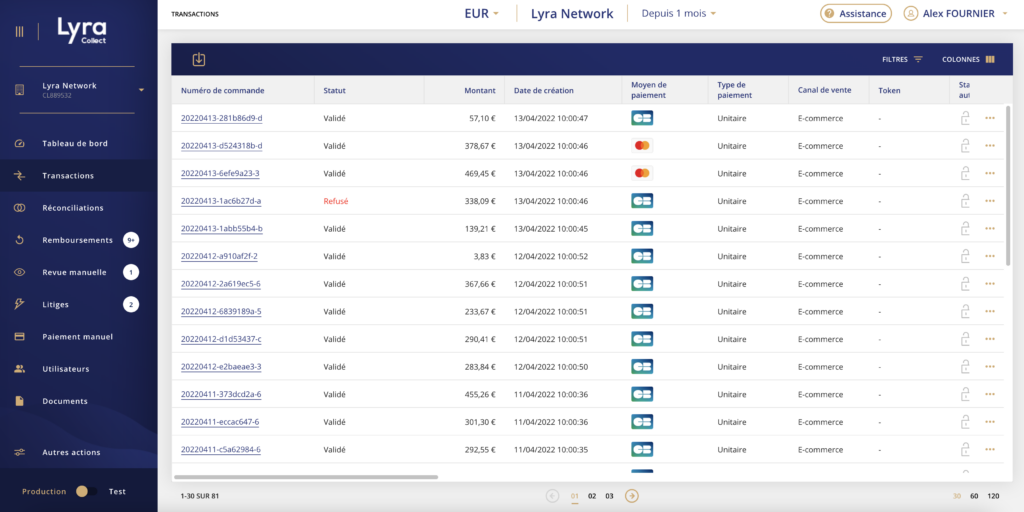
Lyra Collect, c’est l’offre « tout-en-un » incluant un contrat d’acceptation (VADS) et une plateforme technique de paiement. Cette offre s’appuie sur un statut d’Établissement de Paiement (EP) certifié par l’ACPR.
Comme sur PayZen, avec Lyra Collect le client bénéficie d’un back-office complet qui lui permet de suivre ses activités.
Il a également accès à une application mobile qui lui permet de consulter les informations essentielles de ses activités depuis n’importe où. C’est de cette application mobile qu’il sera question tout au long de ces articles. Téléchargeable sur App Store et Google Play.


Glossaire
Dans cette série d’articles, je vais utiliser certains termes ou abréviations à de nombreuses reprises :
- librairie ou lib : la librairie de composants
- application ou app : l’application finale, celle qui utilise la librairie
- i18n : internationalisation
- RN : React Native
- RNP : React Native Paper
- ODP : Ordre de paiement (aussi appelé « lien de paiement »)
Petit historique
Des applications web en React
Depuis 2015, Lyra développe toutes ses nouvelles applications web avec React.
Plusieurs back-offices ont ainsi vu le jour dans plusieurs projets. Les techniques, les outils et les méthodes ont évolué, mais React reste aujourd’hui le framework de prédilection pour le développement web à Lyra.
Un effort particulier a été apporté pour le développement du back-office Lyra Collect, avec l’intervention d’un ergonome et d’un designer pour proposer à nos clients un back-office moderne et intuitif.


Des applications mobiles en React Native
En 2019, dans la continuité de cette dynamique, nous avons développé une version simple et intuitive du back-office Lyra Collect sous la forme d’une application mobile.
Après étude des solutions et au vu du besoin, des délais de livraison et des compétences disponibles, il a été décidé de développer l’application avec React Native.
En moins d’un an, l’application a été développée et est disponible sur les stores Apple et Google. Le résultat est positif, autant en termes de rendu final que d’expérience de développement.



En 2020, PayZen souhaite proposer une application mobile à destination des marchands pour leur permettre de générer et partager des liens de paiement.
Logiquement, nous avons décidé de développer cette nouvelle application en React Native pour bénéficier de l’expérience acquise avec l’application Lyra Collect.
Même si le contenu est différent, la structure de cette appli est très proche de celle de Lyra Collect. Beaucoup de composants doivent pouvoir être récupérés.



Le besoin d’une librairie commune
Suite au succès de l’appli PayZen, Lyra a souhaité intégrer la fonctionnalité des liens de paiement dans l’appli Lyra Collect.
Malheureusement, bien que ces applications partagent la même base technique, rien n’était prévu pour partager des composants ou des écrans entiers entre les 2 applications (et non, le copier/coller n’est pas une solution envisageable à l’échelle industrielle ).
L’idée d’une librairie commune a donc commencé à émerger, mais de nombreuses problématiques restaient à résoudre.
En effet, ces applications sont gérées par des équipes distinctes et communiquent avec leur propre backend, qui ont des URLs et une authentification différente. Le thème aussi est différent, ainsi que les langues supportées.
En résumé, le besoin d’une librairie de composants existait bel et bien, mais plusieurs problématiques devaient d’abord être résolues pour s’assurer de la faisabilité d’une telle librairie. 📚
Dans cette série d’articles, nous allons parcourir les problématiques et présenter les solutions que nous avons apportées.
Objectifs
Le développement d’une librairie commune répondait à deux objectifs principaux :
- Réduire le coût des évolutions et de la maintenance en évitant d’avoir à reporter les modifications dans chacune des applications
- Réduire la duplication de code entre les applications
La particularité de cette librairie est de devoir embarquer de la logique métier. C’est-à-dire que ce n’est pas seulement un ensemble de composants graphiques, c’est une librairie qui pourra fournir des écrans complets, voire même des enchainements d’écrans. Cela implique une plus grande « responsabilité » de la librairie, avec une gestion de navigation, de l’internationalisation, des appels serveurs, etc.
Problématiques
Aussi, avant même de démarrer ce projet, nous avions plusieurs problématiques à régler pour nous assurer de la faisabilité d’une telle librairie.
Gestion des dépendances dans le contexte React Native / Expo
La librairie embarque de la logique métier, cela veut dire qu’elle sera capable d’afficher des écrans complets, des formulaires, gérer des interactions, etc.
Toutes ces responsabilités nécessitent des dépendances, qui pour la plupart, existent déjà dans les applications existantes.
- Comment gérer les dépendances pour éviter les duplications et ainsi surcharger l’application finale ?
- Comment gérer les versions de ces dépendances et éviter des incompatibilités entre les applis et la librairie ?
- Comment va se comporter le bundler React Native avec notre librairie ? Quel type de packaging mettre en place ?
- Est-ce que le bundler React Native saura résoudre correctement les assets de la lib (des images dans notre cas) ?
L’environnement de développement, l’intégration continue et le déploiement
Enfin, ce que nous souhaitons avant tout, c’est que la mise en place de cette librairie ne dégrade pas l’expérience de développement.
Il faut pouvoir travailler sur son application ou sur la librairie de manière transparente, sans procédure complexe de mise à jour, ou des délais trop longs.
- Comment travailler sur la librairie facilement, sans avoir à déployer tout un environnement d’application ?
- Comment permettre aux développeurs des applications mobiles de continuer à pouvoir développer efficacement, sans ajouter des procédures lourdes et compliquées ?
- Comment et où publier la librairie ?
- Comment gérer l’intégration continue de la librairie et celle des applications qui en dépendent ?
Gestion des personnalisations : le thème, l’internationalisation et les paramètres utilisateur
La librairie doit pouvoir s’adapter aux personnalisations des applications, que ce soit au niveau du thème, de la locale ou à n’importe qu’elle paramétrage spécifique à notre métier.
- Les apps n’ont pas la même charte graphique : comment faire pour que les composants de la librairie respectent le thème de l’application cible ?
- Les apps ne gèrent pas les mêmes langues : comment faire pour que les composants de la librairie supportent toutes les langues possibles ?
- Certains composants de la librairie sont paramétrables : comment intégrer ces paramètres spécifiques à l’écran de paramètres de l’application hôte ?
Gestion des appels serveur et de l’authentification
Comme évoqué précédemment, chaque application communique avec son propre back-end, qui en plus n’utilisent pas les mêmes méthodes d’authentification.
Or, pour certains composants comme la création d’un lien de paiement, la librairie doit effectuer des requêtes serveur.
- Comment savoir sur quelle URL la librairie doit faire ses appels pour communiquer avec les services back-end correspondant ?
- Comment gérer les différentes méthodes d’authentification de manière transparente ?
- Comment respecter les spécifications OpenAPI générées par le back-end ?